<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="">
</head>
<body>
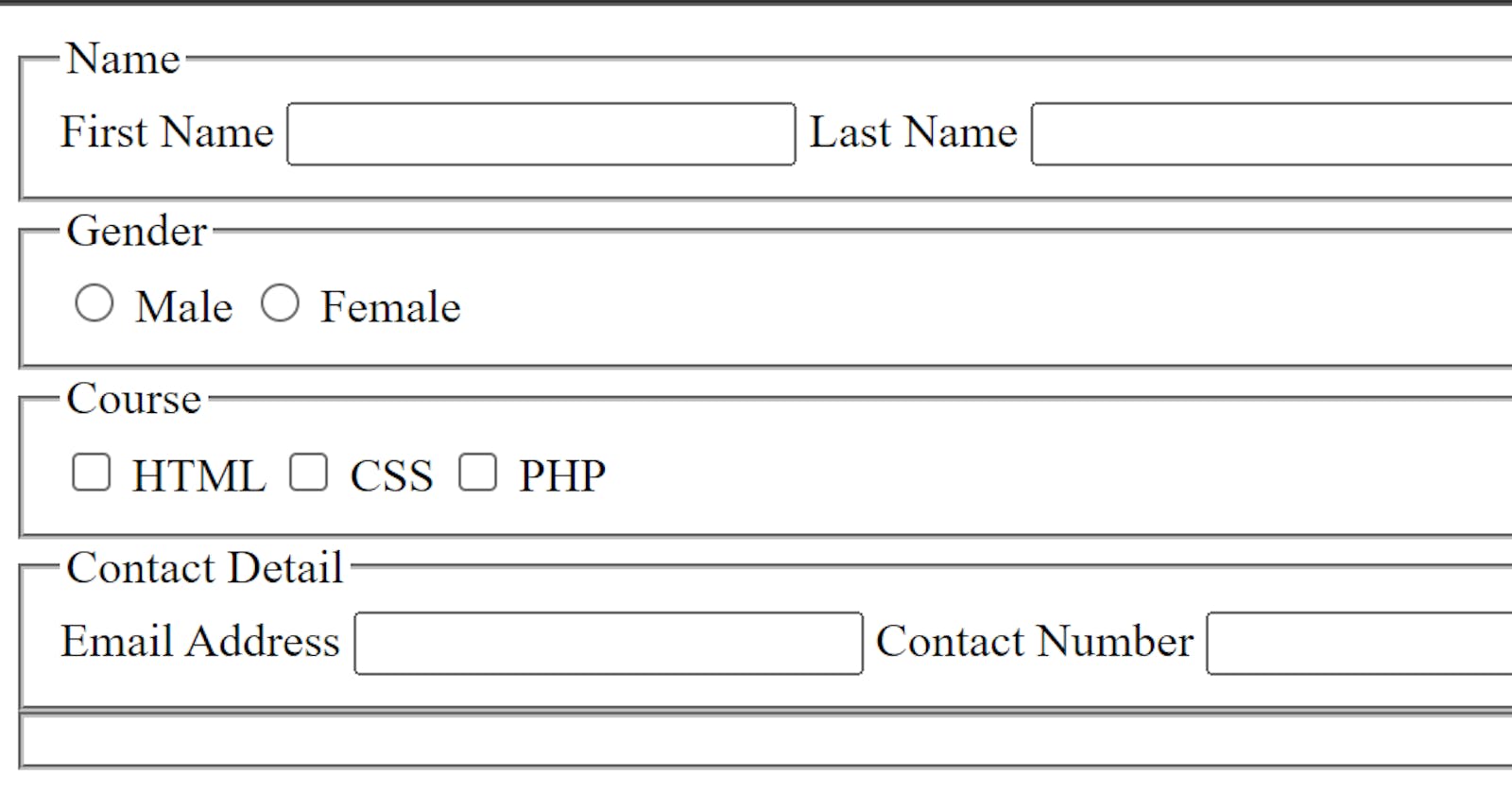
<fieldset>
<legend>Name</legend>
<label for="name"> First Name</label>
<input type="text" name="" id="name" />
<label for="lname">Last Name</label>
<input type="text" name="" id="lname" />
</fieldset>
<fieldset>
<legend>Gender</legend>
<input type="radio" name="my_gender" id="Male" value="Male" />
<label for="Male">Male</label>
<input type="radio" name="my_gender" id="Female" value="Female"/>
<label for="Female">Female</label>
</fieldset>
<fieldset>
<legend>Course</legend>
<input type="checkbox" name="" id="html" />
<label for="html">HTML</label>
<input type="checkbox" name="" id="css" />
<label for="css">CSS</label>
<input type="checkbox" name="" id="php" />
<label for="php">PHP</label>
</fieldset>
<fieldset>
<legend>Contact Detail</legend>
<label for="email">Email Address</label>
<input type="text" name="" id="email" />
<label for="cnum">Contact Number</label>
<input type="text" name="" id="cnum" />
</fieldset>
<fieldset></fieldset>
</body>
</html>