<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./table.css">
</head>
<style>
body{
width: 100%;
height: 100%;
}
table td{
padding: 40px;
}
.tab{
display: flex;
align-items: center;
justify-content: center;
margin-top: 200px;
}
</style>
<body >
<div class="tab ">
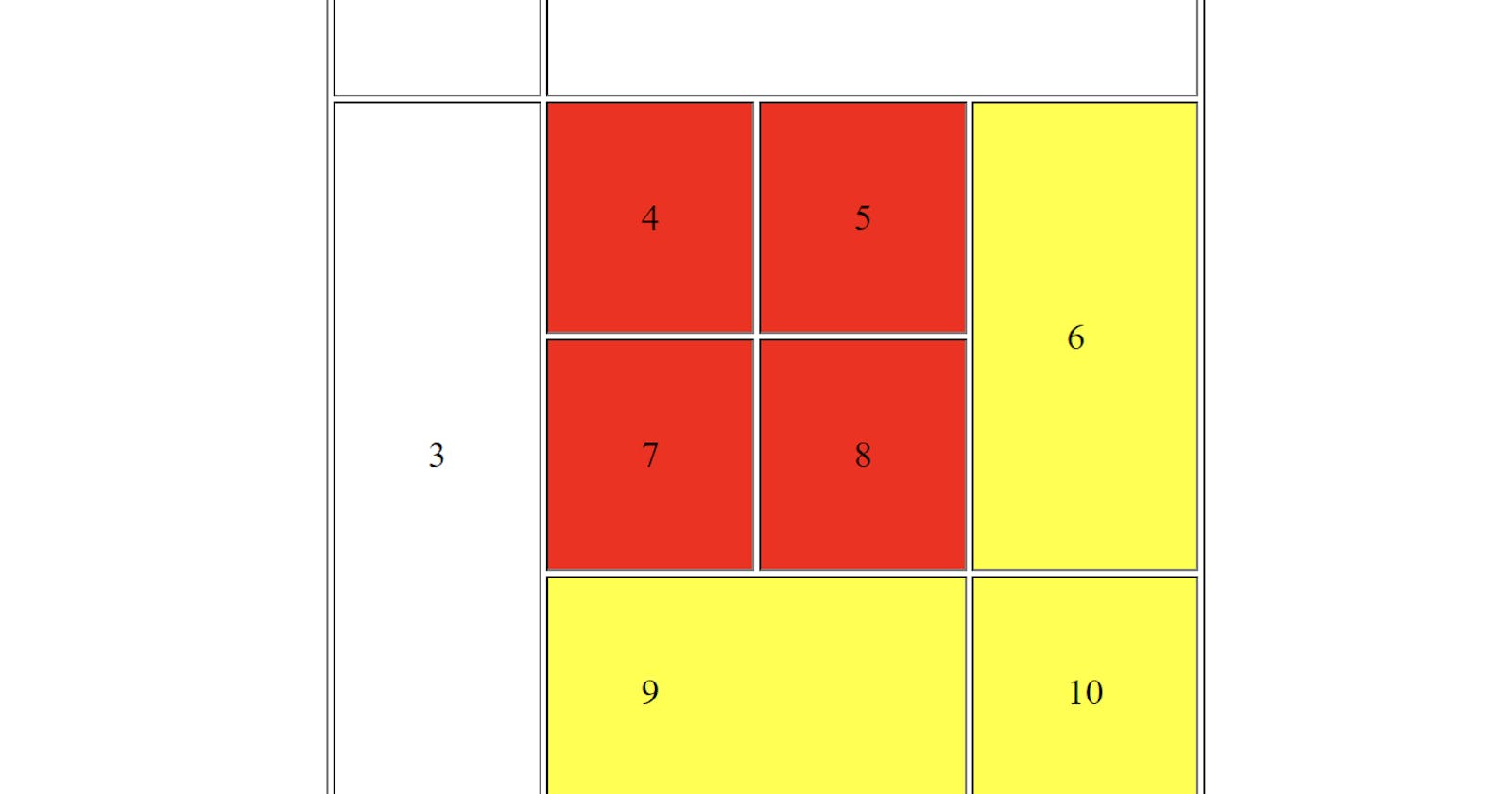
<table class="center" padding: 10px;" border="1" >
<tr>
<td>1</td>
<td colspan="3">2</td>
</tr>
<tr>
<td rowspan="3">3</td>
<td style="background-color: red;">4</td>
<td style="background-color: red;">5</td>
<td rowspan="2" style="background-color: yellow;">6</td>
</tr>
<tr style="background-color: red;">
<td >7</td>
<td >8</td>
</tr>
<tr style="background-color: yellow;">
<td colspan="2">9</td>
<td>10</td>
</tr>
</table>
</div>
</body>
</html>